
19 Gen SEO on-page: cos’è e perché è importante per i siti web
La SEO on-page (nota anche come SEO on-site) è l’insieme di tutte le attività che possiamo svolgere in termini di contenuti (testuali e visual) per influenzare la SEO, ossia la portata organica dei contenuti del nostro sito web. Ogni pagina web è unica e necessita di determinate strategie di ottimizzazione. Il concetto si riferisce sia alle singole pagine web, sia all’intero sito. Si differenzia dalla SEO off-page, che consiste invece nell’insieme di azioni intraprese al di fuori di un sito web per influenzare la SEO e migliorare quindi la posizione sui motori di ricerca. È cruciale, per chiunque si occupi di contenuti web, conoscere bene questa differenza.
Ma perché la SEO on-page è importante? Sicuramente perché aiuta i motori di ricerca a riconoscere il contenuto di un sito Internet. Google, il principale motore di ricerca, analizza costantemente (tramite degli algoritmi molto precisi) quanto i contenuti siano rilevanti in base alle parole chiave che vengono utilizzate sui siti web. In sostanza, gli algoritmi cercano di “comprendere” i contenuti dei siti web contestualizzandoli in base a ciò che le persone cercano. La SEO on-page consiste quindi nel comunicare in maniera indiretta a Google quali contenuti rilevare, per farglieli successivamente indicizzare e classificare. In pratica, suggerisce al motore di ricerca come il contenuto debba apparire sulla SERP (Search Engine Results Page).
SEO on-page: gli elementi fondamentali
Per capire come funziona qualsiasi concetto, è necessario conoscerne bene i fondamenti. La SEO on-page non è complessa, vi sono tuttavia alcuni elementi di ranking specifici che la influenzano e che vanno perciò tenuti in considerazione. Una volta compresi questi elementi, è possibile ottimizzare facilmente qualsiasi pagina web. I 3 elementi fondamentali della SEO on-page sono:
- contenuto
- HTML
- architettura del sito web.
In questo articolo li vedremo insieme nel dettaglio, uno per uno.
Il contenuto nella SEO on-page
La parte del contenuto nella SEO on-page è costituita a sua volta dai seguenti sotto-elementi:
- elementi di contenuto
- ricerca per parola chiave
- intento di ricerca
- contenuto del testo
- contenuto dei media.
Li analizzeremo brevemente per darvi un’idea della loro importanza.

1. Elementi di contenuto
Gli elementi di posizionamento per la SEO on-page sono costituiti dal copy e dal semplice contenuto presente sul sito web. Concentriamoci ora sulla qualità del contenuto di una singola pagina. Esistono almeno due caratteristiche da tener presente:
- come influisce sull’esperienza dell’utente (esempio: se ha gradito il contenuto / è stato informato / educato / intrattenuto)
- come l’esperienza dell’utente viene comunicata a Google (tempo medio su pagina / tempo di permanenza, frequenza di rimbalzo, backlink).
Il punto focale è e rimarrà sempre l’esperienza dell’utente.
2. Ricerca per parola chiave
La ricerca delle parole chiave o keyword è il processo di analisi delle parole/frasi che la gente cerca più frequentemente sul motore di ricerca. Queste dovranno essere pertinenti all’argomento trattato nel contenuto (articolo, pagina ecc.). La ricerca sulle parole chiave vi permetterà di sapere:
- quali parole chiave la gente sta cercando
- con quale frequenza cercano le parole chiave
- in che modo stanno cercando le parole chiave.
Le keyword giuste vi permetteranno di posizionarvi bene sulle SERP, ponendovi tra le prime posizioni in termini di traffico organico.
3. Intento di ricerca
L’intento di ricerca, o intento dell’utente, è l’obiettivo primario che un individuo ha quando digita le query nel motore di ricerca. Quindi, per riassumere:
- intento di ricerca -> cosa l’utente sta cercando
- ricerca query -> cosa l’utente digita effettivamente su Google.
Questa semplice distinzione è importante, perché non sempre le query che le persone digitano su Google si allineano con quello che stanno davvero cercando. Le tipologie più comuni degli intenti di ricerca sono 3:
- informative, quando si ricercano informazioni su qualcosa
- commerciali, quando si vuole acquistare qualcosa
- di navigazione, quando si cercano delle indicazioni per arrivare da qualche parte.
L’intento di ricerca è importante per la SEO perché è incluso tra i fattori di ranking. È l’obiettivo primario e idealistico per tutti i motori di ricerca, in particolare per Google. L’algoritmo di Google è diventato ormai molto sofisticato e intelligente: riesce infatti a rendersi conto dell’attività degli utenti su diverse query di ricerca. Si accorge di quali pagine web vengono cliccate di più e premia queste ultime nel ranking.
4. Contenuto del testo
Conoscendo le giuste parole chiave e l’intento di ricerca, è possibile iniziare a impostare il contenuto per il proprio sito web.
Scrivere contenuti per Internet non è complicato. Si tratta semplicemente di scrivere usando uno stile specifico, che sia in qualche modo scansionabile dal motore di ricerca. Per riportare una nota citazione di Forbes: «Scannable content is short, sweet and to the point. Sentences and paragraphs are brief. Bold text and bullet points highlight key points».
Parliamo quindi di contenuti in cui viene massimizzata la leggibilità, ossia scritti a un livello che tutti possono comprendere. Sul web infatti non ottengono di certo punti i contenuti scritti in stile accademico. Tuttavia noi di Growell, come agenzia di comunicazione, pensiamo che siano fondamentali grammatica e sintassi, per un discorso di immagine aziendale. Va bene l’indicizzazione, ma se poi i potenziali clienti ci trovano e i contenuti sono di bassa qualità, anche se ineccepibili dal punto di vista SEO, il valore percepito del marchio ne risente.
Ecco alcuni semplici ma utili consigli da seguire:
- incorporare le keyword in modo naturale, senza forzature nel testo
- utilizzare la keyword nelle prime 100 parole del testo
- mantenere la lunghezza delle frasi mediamente al di sotto delle 20 parole
- mantenere la lunghezza dei paragrafi di 4-5 righe circa
- utilizzare i sottotitoli per inframezzare il testo e alleggerirlo visivamente
- inserire la keyword in almeno un sottotitolo (che sia un H2 o un H3)
- utilizzare punti / elenchi puntati per suddividere specifici punti di informazione.
5. Contenuti multimediali
Un contenuto testuale per il web (ad esempio un articolo) non si può considerare completo senza la presenza di elementi multimediali al suo interno. I contenuti multimediali sono gli “elementi visivi” delle pagine web: immagini, GIF, video ecc. È importante includere contenuti multimediali per un semplice motivo: rendono il contenuto migliore. I blog con immagini ricevono il 94% di traffico in più rispetto a quelli senza. Le immagini, inoltre, vengono elaborate 60.000 volte più velocemente del testo. Il vecchio detto “un’immagine vale più di mille parole” è in questo caso più che mai vero!
Irrorate dunque i vostri contenuti testuali con diversi elementi multimediali, in modo tale da migliorare la leggibilità e rompere ulteriormente la monotonia dei muri di testo. Alcuni tipi di contenuti multimediali che potete usare per migliorare la SEO on-page includono:
- immagini
- video
- GIF
- infografica
- contenuti interattivi.
Elementi HTML
I principali elementi HTML che è possibile inserire all’interno di un contenuto per migliorare l’ottimizzazione SEO on-page sono:
- titolo di pagina
- meta descrizione
- immagine alt text
- titolo dell’immagine
- nome del file immagine
- geotagging
- dati strutturati
- densità della keyword.
Il mark up HTML si riferisce agli elementi che compongono il vostro codice sorgente web. L’HTML è un linguaggio di codifica di base che viene utilizzato per creare siti e pagine web. Solitamente si presenta così:

Prima che piattaforme CMS (Content Management System) come ad esempio WordPress e Squarespace rendessero facile il web design, tutta la parte HTML era lasciata ai programmatori.
Oltre alla progettazione di siti e pagine web, l’HTML ha il compito di comunicare ai motori di ricerca di cosa si tratta. Questo è importante perché i motori di ricerca come Google usano queste informazioni per classificare le pagine web nel contesto delle numerose ricerche che le persone effettuano ogni giorno. È possibile visualizzare l’HTML di qualsiasi pagina. Basta cliccare con il tasto destro del mouse su una qualsiasi pagina web e cliccare su “Visualizza sorgente pagina” (sul browser Chrome) o “Analizza elemento” (sul browser Firefox). L’HTML ha 2 punti focali da considerare per la SEO on-page:
- il posizionamento delle parole chiave (titoli delle pagine, sottotitoli, immagini alt text / nome del file)
- la rappresentazione sulla SERP (metadescrizione, geotagging, mark up schema / funzionalità SERP).
1. Titolo della pagina (tag del titolo)
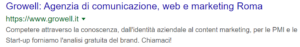
Il titolo della pagina è il posto più importante in cui inserire una parola chiave, in quanto dice alle persone e ai motori di ricerca di cosa tratta quella pagina web. Ecco qual è l’aspetto del titolo della pagina di un sito sulle SERP:

Può essere visualizzata anche sui browser web. Nel codice sorgente HTML il titolo della pagina sarà simile a questo, altro motivo per cui tale titolo viene chiamato title tag.
2. Meta descrizione
La meta descrizione è la parte di testo presente sotto al titolo di una pagina web nella SERP. Non influisce direttamente sulla SEO e non costituisce un fattore di ranking per Google. Ciò significa che inserire una parola chiave al suo interno non avrà implicazioni dirette con i motori di ricerca come farebbe altrove. Tuttavia, la presenza di una keyword può essere consigliata per fornire all’utente che naviga più informazioni sulla pagina che deciderà di andare a cliccare.
La meta descrizione in generale agisce invogliando e persuadendo gli utenti dei motori di ricerca a visitare i siti e le pagine web. Una meta descrizione migliore avrà un tasso di Click-Through Rate più alto, inviando più traffico alla vostra pagina web. Un traffico maggiore vi farà guadagnare più backlink, più autorità di dominio e tanti altri benefici. In sintesi, può avere un impatto indiretto sulla SEO on-page ed è dunque importante tenerla in considerazione.
3. Ottimizzazione dell’immagine
Le immagini hanno una propria ottimizzazione HTML per la SEO on-page. Noi visitatori vediamo solo le immagini quando navighiamo su un sito web, ma i motori di ricerca vedono il codice HTML. L’immagine può sembrare sempre la stessa, ma a seconda dell’HTML può essere interpretata in maniera molto diversa dai motori di ricerca. È possibile visualizzare il codice sorgente HTML per qualsiasi immagine. Analogamente alle pagine web, è sufficiente cliccare con il tasto destro del mouse sull’immagine e selezionare “Ispeziona”. A quel punto, dovrebbe venir fuori la schermata con il codice HTML evidenziato in blu. Vi sono 3 elementi da considerare per la SEO on-page relativi alle immagini che carichiamo:
- l’alt text contenuto nell’immagine
- il titolo dell’immagine
- il nome del file dell’immagine.
4. Immagini con alt text
L’immagine completa di alt text al suo interno (conosciuto anche come attributo alt, o alt description) è usata per dire ai motori di ricerca cosa essa rappresenta. L’alt text è utile anche per coloro che non possono visualizzare le immagini o che dispongono di una connessione Internet a bassa larghezza di banda. Si tratta essenzialmente di una parola chiave a coda lunga (long tail) usata per le immagini. È importante, ai fini della SEO on-page, perché le persone possono trovare un sito web anche solo attraverso le immagini. Quando le persone fanno una ricerca di immagini, infatti, spesso poi cliccano sul sito web da cui proviene l’immagine trovata. La presenza di un buon testo alternativo può anche far apparire un’immagine in una rete di ricerca più ampia. Il risultato finale è che esisteranno più percorsi che porteranno a quel sito web specifico.
5. Titolo dell’immagine
L’attributo del titolo dell’immagine viene utilizzato per fornire informazioni aggiuntive. Non ha un impatto a livello di SEO, quindi non è così importante come l’alt text o il nome del file. Si tratta semplicemente di un piccolo pop-up che può apparire quando si posiziona il cursore su un’immagine.
6. Nome file dell’immagine
Il nome del file dell’immagine è il nome unico dato alle immagini. Viene utilizzato dai motori di ricerca per aiutare il posizionamento e l’indicizzazione delle immagini. Proprio come l’alt text, è importante perché la ricerca delle immagini è un percorso verso un determinato sito web.
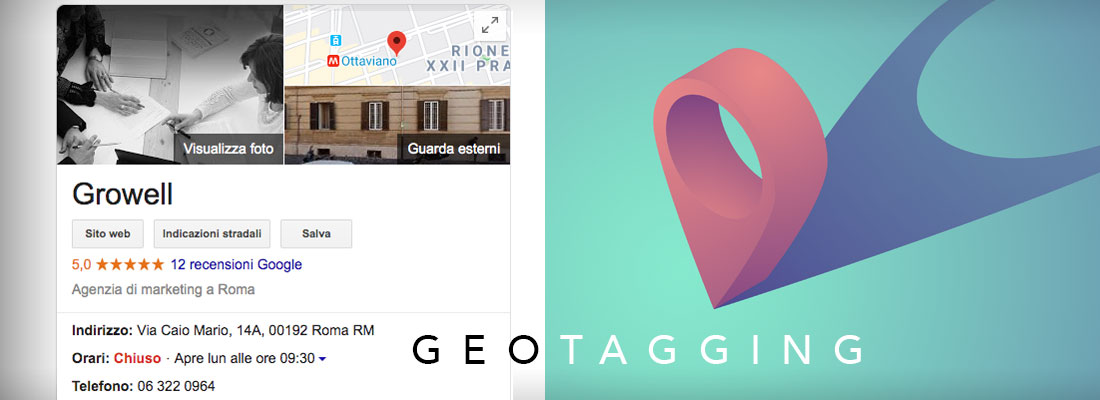
7. Geotagging (per le query locali correlate)
Il geotagging consiste nell’attribuire una posizione geografica a una specifica pagina web e/o al suo contenuto. Questo contenuto può ad esempio includere immagini e video. Quando si esegue il geotag di un’immagine o di un video, si forniscono ai motori di ricerca informazioni molto specifiche. Questo vi permetterà di apparire sulle SERP per le query di ricerca con una posizione geografica (indirizzo, CAP ecc.).

Quando si geotaggano pagine web e contenuti, si forniscono ai motori di ricerca sempre più informazioni. Più informazioni date loro, meglio è. Si tratta di una strategia SEO efficace per le query di ricerca locali.
8. Dati strutturati
I dati strutturati sono tag HTML che si possono aggiungere per facilitare il crawling, l’indicizzazione e la classificazione. Migliorano il modo in cui i motori di ricerca leggono le vostre pagine web, con conseguente migliore rappresentazione sulla SERP. L’utilizzo di dati strutturati può aiutare di molto il contenuto di una pagina web. Tra i dati strutturati meritano sicuramente attenzione le SERP features. Queste ultime sono dei risultati speciali che appaiono sulla SERP, con lo scopo di offrire agli utenti informazioni utili con il minimo necessario e invogliarli al clic sul sito web.
L’incentivo di queste speciali funzioni sulla SERP è far ottenere alle persone le risposte alle domande anche senza dover cliccare. Si tratta di un posizionamento prioritario con informazioni uniche e aggiuntive. Anche se i dati strutturati non sono considerati un fattore di ranking, le funzioni SERP hanno generalmente tassi di Click-Through più elevati. Proprio come una buona meta descrizione, anche le SERP features possono influenzare indirettamente la SEO on-page. Esistono diverse SERP features (Google ne crea di nuove quasi ogni giorno), ma le principali sono:
Densità della parola chiave (keyword)
La densità delle parole chiave è la frequenza con cui le parole chiave vengono utilizzate su una singola pagina web. Non si tratta solo di quante volte una parola chiave viene utilizzata, ma anche quanto spesso compare all’interno di un testo. Per sintetizzare:
densità della parola chiave = numero di utilizzi della parola chiave ÷ numero totale di parole.
Fino ad alcuni anni fa, la densità delle parole chiave era il punto cruciale per la SEO on-page. Per questo motivo, un contenuto di bassa qualità ma denso di parole chiave veniva considerato perfetto in termini di ottimizzazione e di portata organica. Oggi le cose sono cambiate: Google ha infatti modificato il suo algoritmo nel 2013, per punire chi riempie i contenuti di parole chiave per “forzare” l’indicizzazione SEO di un contenuto. Il “re dei motori di ricerca” oggi esige contenuti di alta qualità e non trucchi a buon mercato per ingannare il sistema.
John Mueller, Senior Google Webmaster Trends Analyst, nel 2014 ha dichiarato in proposito:
«La densità delle parole chiave, in generale, è qualcosa su cui non mi concentrerei più. I motori di ricerca ormai sono cambiati».
Oggi la densità delle parole chiave non è più così importante, ma deve essere ancora presa in considerazione ai fini di una buona ottimizzazione.
Architettura del sito web
I principali elementi da prendere in considerazione per l’architettura e la buona funzionalità di un sito web sono:
- velocità del sito
- progettazione reattiva
- struttura degli URL
- collegamenti interni (link interni)
- collegamenti esterni (link esterni o in uscita)
- contenuto duplicato (eventuale).
L’architettura del sito web non riguarda tanto l’ottimizzazione di una pagina specifica, quanto piuttosto l’ottimizzazione del sito nel suo insieme. Una migliore strutturazione dell’architettura di un sito web consente ai motori di ricerca come Google di eseguire la scansione e l’indicizzazione in modo più semplice ed efficace. Queste attività di solito sono svolte da un team tecnico SEO. Tuttavia vale la pena menzionare tali funzioni brevemente, altrimenti questa mini-guida risulterebbe incompleta. Vediamole insieme.
Velocità di caricamento delle pagine
La velocità di caricamento di una pagina è molto importante. Google analizza l’esperienza degli utenti per classificare meglio il tuo sito e i tuoi contenuti. Quale punteggio riceve un sito quando i visitatori se ne vanno prima ancora che la pagina si carichi? Sappiate che vi sono molte conseguenze negative per un sito lento nel caricamento delle pagine. La più ovvia è la frequenza di rimbalzo. Diversi test hanno infatti dimostrato che la frequenza di rimbalzo aumenta con l’aumentare del tempo di caricamento della pagina.

Anche Google ha fatto i propri test e i risultati dicono che l’aumento del tempo di caricamento delle pagine ha aumentato drasticamente la frequenza di rimbalzo. La velocità della pagina è anche un fattore di ranking di Google per le ricerche da dispositivi mobile, che costituisce la maggior parte delle ricerche al giorno d’oggi. È sempre consigliato massimizzare la velocità del sito per ottenere la migliore esperienza utente possibile. Potete controllare la velocità del vostro sito web usando il tool gratuito fornito da Google: PageSpeedInsights.
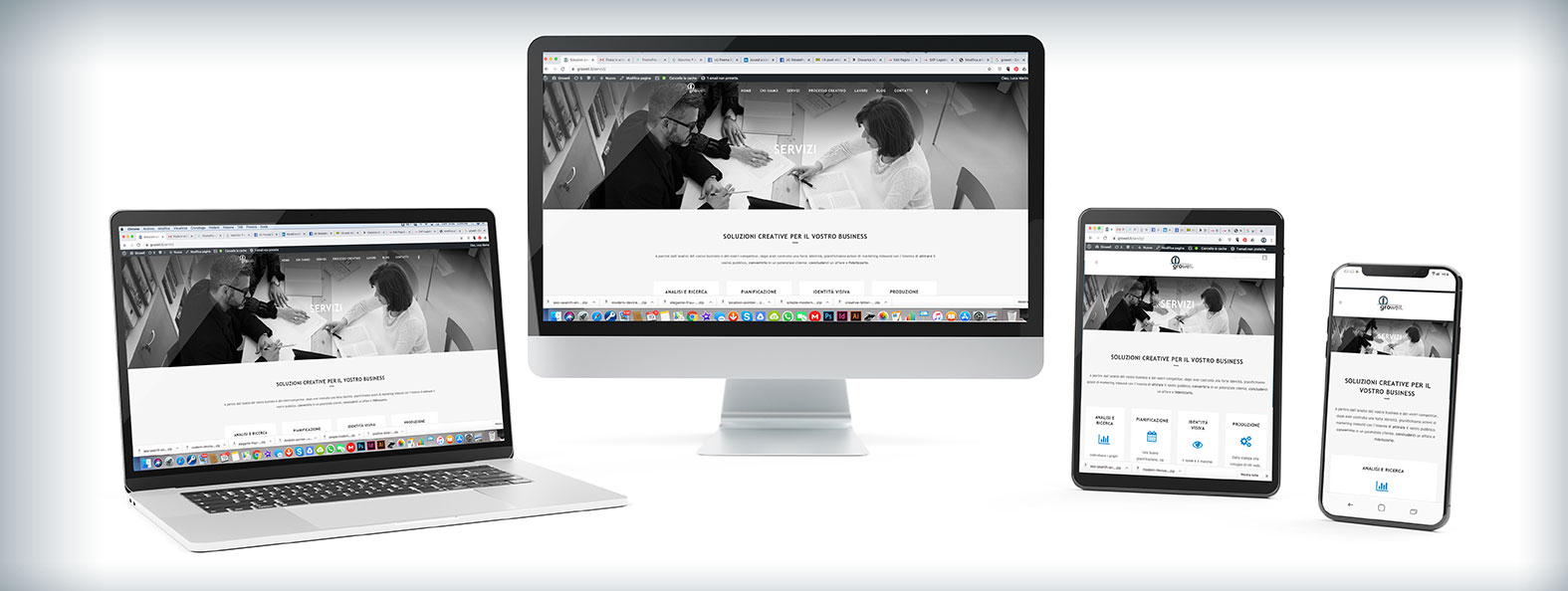
Responsive design
Un design reattivo è un design del sito web che si adatta ogni volta alle dimensioni dello schermo del dispositivo utilizzato. In un mondo in cui il mobile rappresenta il 58% del traffico del sito web, il responsive design è essenziale per massimizzare l’esperienza dell’utente. Il principale vantaggio di un responsive design è sempre stato proprio quello di ottimizzare l’esperienza dell’utente, che sarà quindi invogliato a visitare di nuovo quel sito. Negli ultimi tempi, inoltre, i motori di ricerca sono inclini a premiare i siti web che si adattano ai vari dispositivi.
 Il famigerato aggiornamento di Google del 2015 “Mobilegeddon” ha dato priorità alle pagine web con un design mobile ottimale, dando loro un posizionamento prioritario sulle Mobile SERP. Da allora l’attenzione per il mobile è diventata sempre più forte. L’indicizzazione di Google ora dà priorità ai siti web per mobile. Ciò significa che siti con caratteristiche come il responsive design vengono premiati. Il responsive design ormai è una realtà concreta, una necessità che va di pari passo con il futuro. È essenziale migliorarlo per la SEO on-page.
Il famigerato aggiornamento di Google del 2015 “Mobilegeddon” ha dato priorità alle pagine web con un design mobile ottimale, dando loro un posizionamento prioritario sulle Mobile SERP. Da allora l’attenzione per il mobile è diventata sempre più forte. L’indicizzazione di Google ora dà priorità ai siti web per mobile. Ciò significa che siti con caratteristiche come il responsive design vengono premiati. Il responsive design ormai è una realtà concreta, una necessità che va di pari passo con il futuro. È essenziale migliorarlo per la SEO on-page.
Struttura dell’URL
URL sta per Uniform Resource Locator. È anche conosciuto come l’indirizzo del sito web. Si trova nell’angolo in alto a sinistra dei browser web. Ogni URL si compone di 4 parti principali, separate da uno slash (/).
- protocollo: HTTP o HTTPS
- nome di dominio: il nome a dominio unico acquistato
- sottocartelle: categoria / gruppo di pagine
- nome della pagina specifica: la specifica pagina individuale.
Alcuni siti web non mostrano la sezione “protocollo” HTTP/HTTPS dell’URL dell’indirizzo web. Si tratta di una mera decisione di marketing/estetica (Vanity URL), anche se tecnicamente è ancora presente. Il modo in cui strutturate i vostri URL è importante, perché può avere un alto impatto sulla SEO. Gli URL sono in realtà piccoli fattori di ranking per i motori di ricerca. Brian Dean di Backlinko ha riferito che gli URL con una parola chiave hanno il tasso di Click-Through aumentato del 45%.
Una buona struttura di URL può anche migliorare l’esperienza utente, influenzando indirettamente la SEO. Microsoft ha scoperto che gli URL “descrittivi” hanno un tasso di Click-Through del 25% più alto. Insomma, l’URL è un qualcosa che non si deve mai sottovalutare!
Link interni
Un collegamento interno (o link interno) è il processo di collegamento ipertestuale da una pagina all’altra, sullo stesso sito web. Aiuta a creare un’architettura di link migliore per Googlebot su crawl e index. Questo diffonde meglio l’equità dei link su un sito web. Infatti, i collegamenti interni hanno dimostrato di aumentare il traffico organico del 40%.
Link esterni (o link in uscita)
I link esterni sono collegamenti ipertestuali che indirizzano verso un altro sito web/dominio. Esistono 2 tipi di link esterni:
1. quelli che si ricevono (link in entrata / di ritorno)
2. quelli da voi realizzati (link in uscita).
I backlink sono considerati uno dei 3 principali fattori di ranking di Google. Se ci pensate, non è una cosa di cui sorprendersi: chiunque abbia una comprensione base della SEO, anche se alle prime armi, lo sa. Ciò che è ancora abbastanza sconosciuto è il valore dei link in uscita. I link in uscita non sono specificamente un fattore di ranking, ma possono influenzare indirettamente la SEO migliorando l’esperienza dell’utente.
«Il collegamento ad altri siti web è un ottimo modo per fornire valore ai vostri utenti. Spesso i link aiutano gli utenti a scoprire di più, a controllare le vostre fonti e a capire meglio quanto i vostri contenuti siano rilevanti per le domande che si pongono» (John Meuller, 2019).
Contenuto duplicato: da evitare!
Il contenuto duplicato è un contenuto interamente copiato da altri contenuti sul web, o troppo simile. Questo concetto è valido sia su siti diversi che all’interno dello stesso sito. Ecco la definizione di contenuto duplicato secondo Google:
“I contenuti duplicati si riferiscono generalmente a blocchi sostanziali di contenuti all’interno o tra i domini che corrispondono completamente ad altri contenuti o sono sensibilmente simili”.
I contenuti duplicati possono avere un impatto estremamente negativo per la SEO on-page. A Google non interessa indicizzare i contenuti duplicati. La priorità sull’indicizzazione viene data ai contenuti informativi originali e unici. Questo è ciò che il motore di ricerca vuole far apparire sulle SERP. Dunque, è essenziale evitare di creare contenuti duplicati.
Conclusioni
La SEO on-page è riassumibile come l’insieme di tutte queste attività che abbiamo descritto, utili al vostro sito web per migliorare sensibilmente il suo posizionamento sui motori di ricerca. In questa mini-guida, per ovvi motivi, ci siamo limitati a trattare le basi. Speriamo comunque che la sua lettura vi sia risultata esaustiva e interessante. L’intero testo dell’articolo è una traduzione libera tratta da un contenuto scritto in lingua inglese, per il quale ringraziamo i nostri partner americani di Serp.Co. Ci auguriamo infatti di collaborare molto presto con loro ad altri progetti in ambito digital marketing, nell’ottica di dare un’informazione completa e accurata in questo ambito.
Se avete bisogno di strategie e contenuti efficaci per il vostro business, potete consultare i servizi che offriamo cliccando QUI oppure potete contattarci via telefono +39 06 32.20.964 o via mail info@growell.it.




Rita
Inviato alle 16:18h, 22 GennaioMini-guida chiara, dettagliata, esaustiva.
Comprensibile anche ai neofiti del mondo SEO.
Molto interessante la parte dedicata al responsive design & mobile!
Luca Marinacci
Inviato alle 19:23h, 22 GennaioGrazie! Seguici, perché il prossimo articolo parlerà sempre di indicizzazione e di novità in casa Google.